Context: In January 2014, I was hired as a user experience designer for the Web Services team in Information Technology Services (ITS) at the University of North Carolina at Chapel Hill. ITS Web Services is in charge of web.unc.edu, a campus-wide effort that allows students, faculty and staff the opportunity to create their own WordPress sites. Web.unc.edu also develops themes for campus websites and redesigns them when needed.
When I was hired, the primary role was to assist with re-designing the Information Technology Services website. In addition, I assisted with several other projects at ITS, making use of some of my web development, help desk and customer service experience in addition to my UX background.
Skills and Tools Used:![]()
![]()
![]()
![]()
![]()
![]()

![]()
List of Contributions/Projects:
- Main ITS Website Redesign
- Intranet Wireframes
- Redesigning the WiFi Connection Process
- ITS/Student User Interaction Points
- Other Contributions
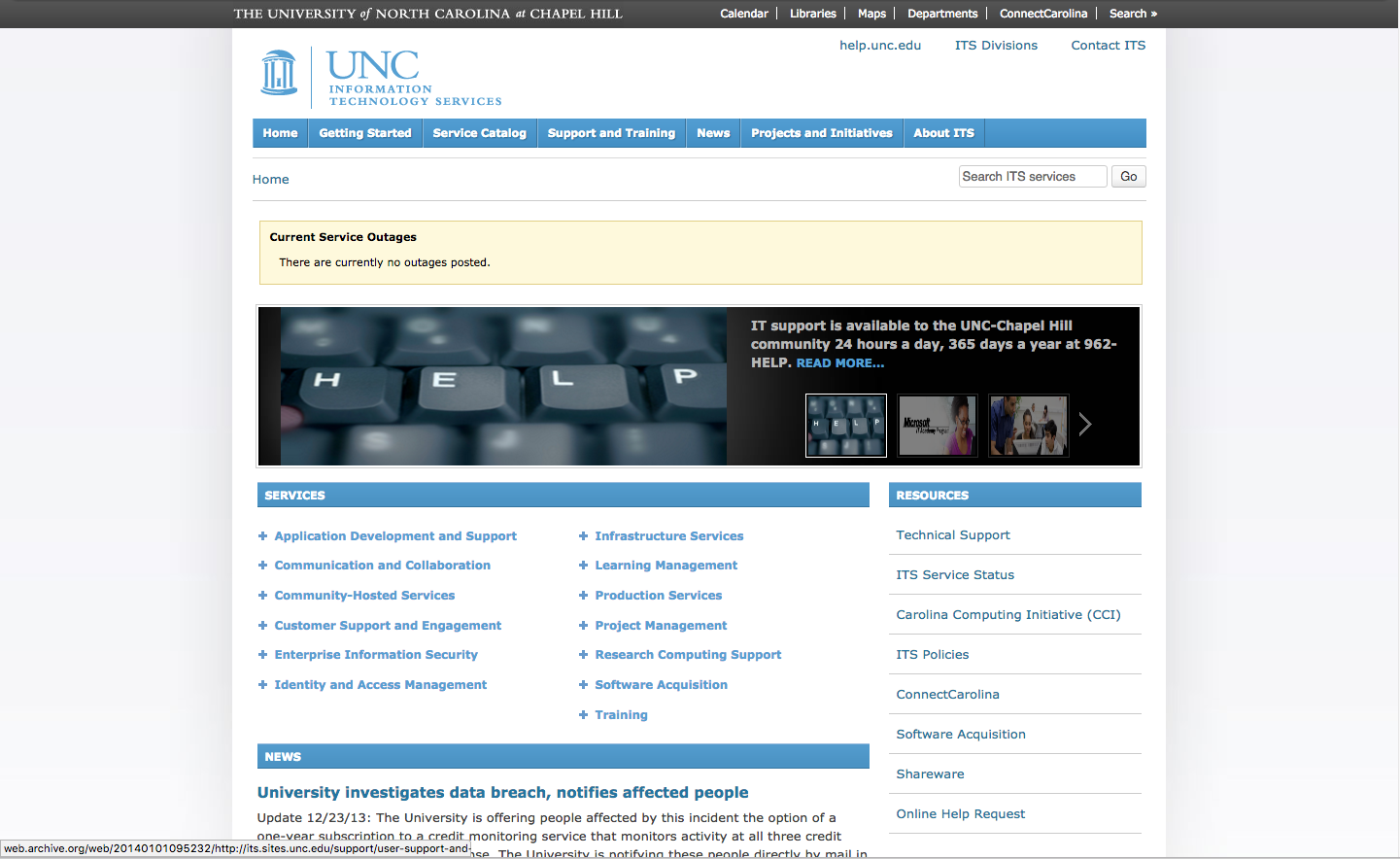
Main ITS Website Redesign
I worked on a team of seven people at ITS Web Services. During the website redesign effort, I largely worked on UX-oriented tasks while our developers handled the backend WordPress theme development, although I used my web development skills on other non-redesign tasks.

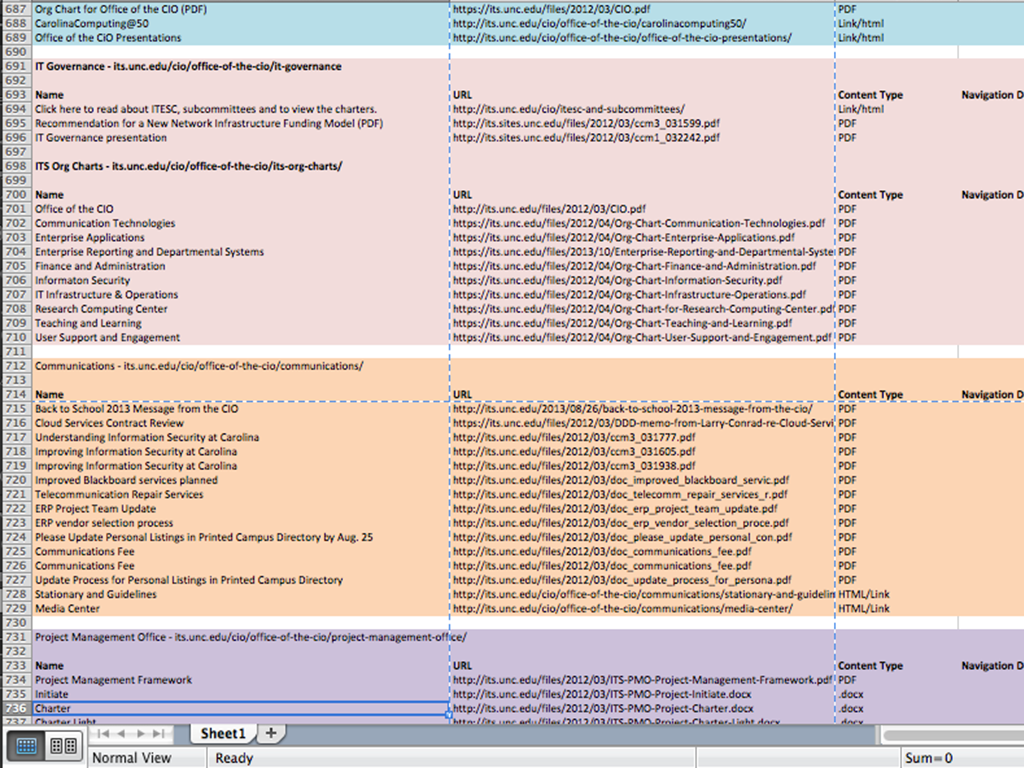
Content Inventorying
My first instinct for the website redesign was to do a content inventory of the current ITS website. This allowed us to 1) get an idea of what content we currently had, 2) get an idea of the content that we might not even know the site had and 3) served as a tool that we could reference when moving content later.

The content inventory demonstrated that there was a lot of content your average (student or professor) users would not care about, but that internal ITS departments valued. I took the liberty of also conducting a card sort of the existing website navigation with some of my ITS Web Services teammates:
During the process of redesigning the website, we decided to send out a user survey to specific subsets of our user population. The survey, generated with Qualtrics, had an option for responders to add additional commentary. After the survey was completed, I sorted the results:
As our work continued on the ITS website redesign, I also used Google Analytics to view user paths and behavior.
Intranet Wireframes
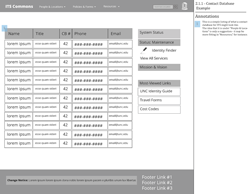
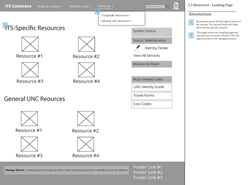
As we worked on the website redesign, it became clear that a good chunk of the content was not useful for the typical user we expected to visit the website. My manager requested that I come up with a series of wireframes and a potential site structure for an internal ITS website.
Alternatively, the PDF version of the Intranet wireframes is available here as a PDF.
Redesigning the Wifi Connection Process
Over the years, Information Technology Services had realized that their users - typically students, faculty, staff and visitors to the University - often faced a lot of difficulty when trying to connect to the UNC WiFi system using their original WiFi connection screens. They requested that I propose a potential screen redesign for this process.
Using Axure, I created the following document: Wifi Screens. I attempted to improve the process by offering labeling and language that were more closely aligned with what users were familiar with. I presented these screens during a meeting with the members of ITS in charge of the WiFi connection process redesign. However, I am not sure what eventually became of the project, because I departed UNC shortly thereafter.
ITS/Student Interaction Points
Throughout their time at UNC-Chapel Hill, a student will encounter Information Technology Services, or ITS, in numerous ways, whether they are aware of it or not. During my time at ITS Web Services, my manager asked me to chronicle a user's journey at UNC and to identify the touchpoints where they would encounter ITS. The result was the following document: Persona Walkthrough - ITS Services.
Other Contributions
In addition to the previously mentioned projects I worked on, during my time at ITS Web Services I also accomplished the following:
- Cataloging a list of potential WordPress themes to be installed for the UNC WordPress instance
- Routinely assisting with Remedy tickets - that is, assisting with help desk requests from ITS Web Services customers
- Conducting one-on-one training with ITS Web Services customers on how to work with WordPress
- Writing help documentation for our WordPress sites, including this post on Information Architecture. For a full list of the posts I wrote, please see this page.
-th.png)
-th.png)
-th.png)